Datamoshing is the process of manipulating the data of media files in order to achieve visual or auditory effects when the file is decoded. In some cases the term datamoshing is used perfect Replica Watches best quality to describe this process applied to any type of media file — I like to think it applies solely to video since it results in moving images being moshed together. Regardless of the application of the term, datamoshing videos can be done quite easily with free, cross-platform tools.
Modern compressed video files have very complex methods of reducing the amount of storage or bandwidth needed to display the video. To do this most formats don’t store the entire image for each frame.
Frames which store an entire picture are called I-frames (Intra-coded), and can be displayed without any additional information.
Frames which don’t contain the entire picture require information from other frames in order to be displayed, either previous or subsequent frames, these frames are called P-frames (Predicted) and B-frames (Bi-predictive). Instead of storing full pictures these P-frames and B-frames contain data describing only the differences in the picture from the preceding frame, and/or from the next frame, this data is much smaller compared to storing the entire picture — especially in videos where there isn’t much movement.
When a video is encoded, or compressed, a combination of these types of frames are used. In most cases this means many P-frames with I-frames interspersed at regular intervals and where drastic visual changes in the video occur. More information on frame types can be found here.
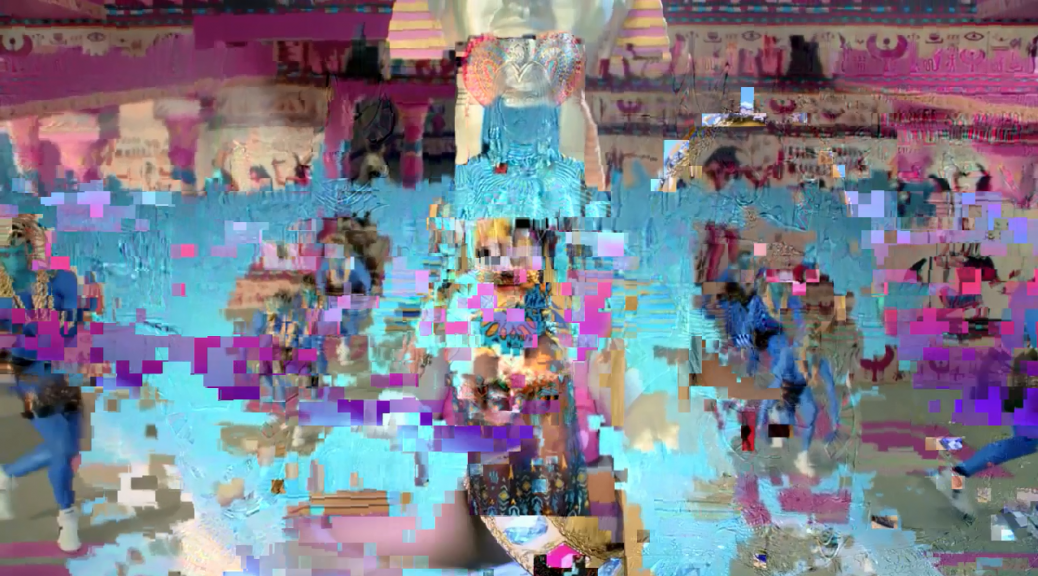
If an I-frame is corrupted, removed or replaced the data contained in the following P-frames is applied to the wrong picture. In the above video I-frames have been removed and so instead of scenes changing properly you see the motion from a new scene applied to a picture from a previous frame. This process of corrupting, removing or replacing I-frames is a very popular video datamoshing technique and what this tutorial will focus on.
Another video datamoshing technique involves selecting one or more P-frames and duplicating them multiple times consecutively. This results in the same P-frame data being applied to one picture over and over again, accentuating the movement and creating what’s known as a Bloom effect.
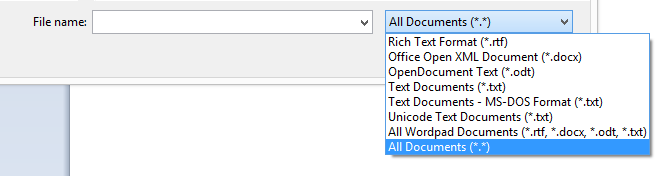
For this tutorial we’ll be using Avidemux, a free, cross platform video editing application. Generally the effects of datamoshing are viewed as errors, or undesirable and thus applications like Avidemux try their best to correct these errors and eliminate glitching distortion. For this reason the latest version of Avidemux isn’t very good for datamoshing, but some older versions, such as 2.5.6, available here, work just fine.
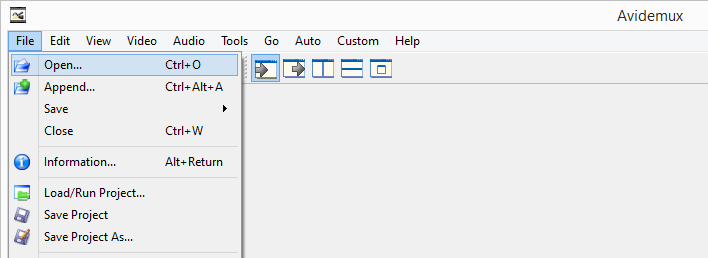
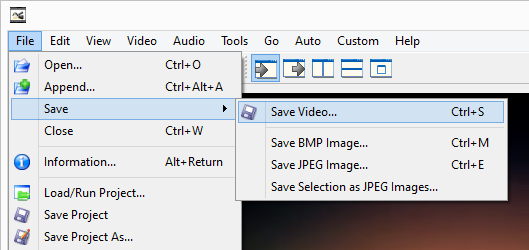
After downloading and installing Avidemux 2.5.6 Open the video you want to mosh.
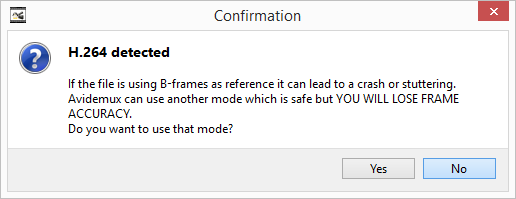
Avidemux may show warnings depending on the type of file you’re using, select No and continue.
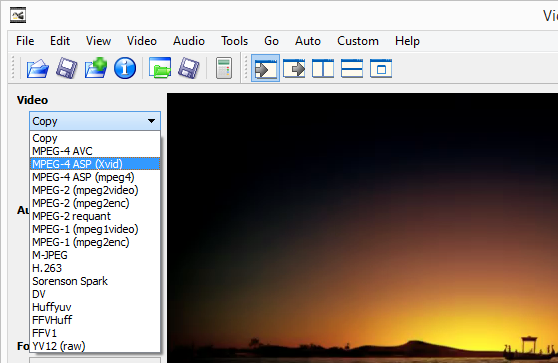
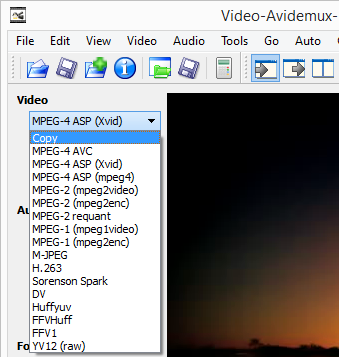
Once the video is loaded we’ll be making a small change to allow us to remove I-frames and still have a playable video. Under Video on the left side of the interface use the dropdown to change the selection from Copy to MPEG-4 ASP (Xvid).
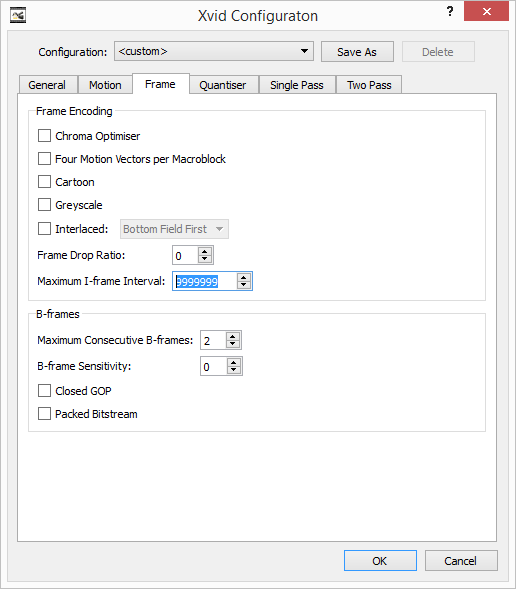
Next click the Configure button below the Video dropdown on the left. Select the Frame tab and then change the Maximum I-frame Interval from 300 to 99999999 then click OK. By changing this setting we’re allowing the video file to be played back even if it has unusually few I-frames, one every 99999999 frames.
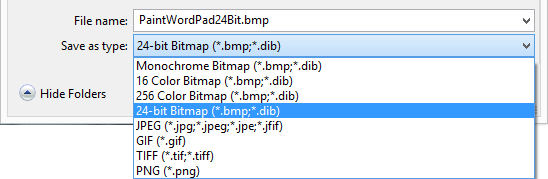
With this setting changed the video must be saved and then reloaded for it to take effect. Save the video with a new name to indicate that the Maximum I-frame Interval has been adjusted.
Open the new video, select No if Avidemux displays any warnings. Once opened, change the Video dropdown on the left side of the interface back to Copy. We won’t be changing the encoding or any settings of the video at this point, we’re just going to remove I-frames and then Save it.
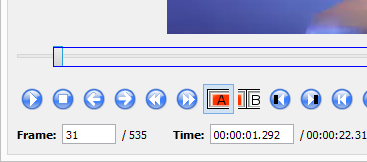
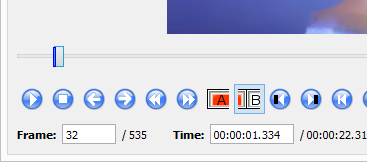
To remove I-frames we use the slider at the bottom of the interface, it displays the current frame type below the video navigation buttons, you’ll mostly see Frame Type: I (00) and Frame Type: P (00). The first frame will most likely be an I-frame and should be left in so that the video can start properly. To locate other I-frames click on the slider tab/grip to focus the slider then press the Up Arrow on your keyboard to jump to the next I-frame, the Down Arrow will jump to the previous I-frame.
In order to remove an I-frame we must select it, this is done by marking an in point and an out point, these points are referred to as A and B in Avidemux and the frames of video between these two points are considered selected. Once you have found an I-frame click on the mark A button under the slider. You should see a blue border identify the new selection, starting at the slider grip and encompassing the remaining frames in the video.
Pressing delete now would delete the current I-frame and all subsequent frames so we have to reduce the selection to only the I-frame. This is done be pressing the Right Arrow key to move to the next frame and then clicking the mark B button below the slider. The blue selection border should update to show only the I-frame selected as illustrated below.
Now that only a single I-frame is selected press the Delete key on your keyboard to remove it. To remove all the I-frames use the Up Arrow to move to the next one and repeat the removal process. Try to avoid moving backwards through the video once you’ve removed I-frames as this can cause Avidemux to crash, stick to moving forward through the I-frames and removing them.
After you’ve removed one or more I-frames, Save the video and again select No if Avidemux prompts or warns you about something, smart copy for instance.
Once the video is saved open it up in your favorite player and evaluate the havoc you’ve wrought upon it.
The video included in this post was datamoshed using this technique, however the audio was slowed down using traditional video editing.#corruptabsolutely
Update
For those of you unable to run Avidemux 2.5.6 on OSX you can try running Avidemux 2.5.4 on Yosemite and Lion thanks to some instructions from Way over at Glichet.
- Go to the Avidemux 2.5.4 binary archive here
- Download avidemux2_2.5.4_intel.dmg
- Unpack it and then drag avidemux2 to your Applications folder
- Navigate to the Applications folder, right-click (or control+click) on avidemux2, and click Show Package Contents
- Delete libxml.2.dylib and libiconv.2.dylib from the Contents/Resources/lib folder. *libxml.2.dylib can also be named libxml2.2.dylib
- Open avidemux2
Windows
OSX